Home page layout is a hugely significant subject—your online reputation depends on it.
The home page of a website is usually the first point of contact a visitor has with your brand. It serves as the digital storefront, the initial handshake, and the first impression all combined. Creating an effective home page requires consideration of several elements and principles complicated by the individual nuances of your business’s industry. Let’s explore the essential components.
Global and Local Components
Websites, in general, are made up of Global and Local components. Global components displayed site-wide provide a consistent experience regardless of the page you are on. On the other hand, Local components, unique to each page, give each page its distinct identity. Paying attention to these components is fundamental to creating a well-structured website.
Global components are things like the Header, Footer, and Sidebar. Local components are blocks—or sections—of information specific to that page’s purpose.
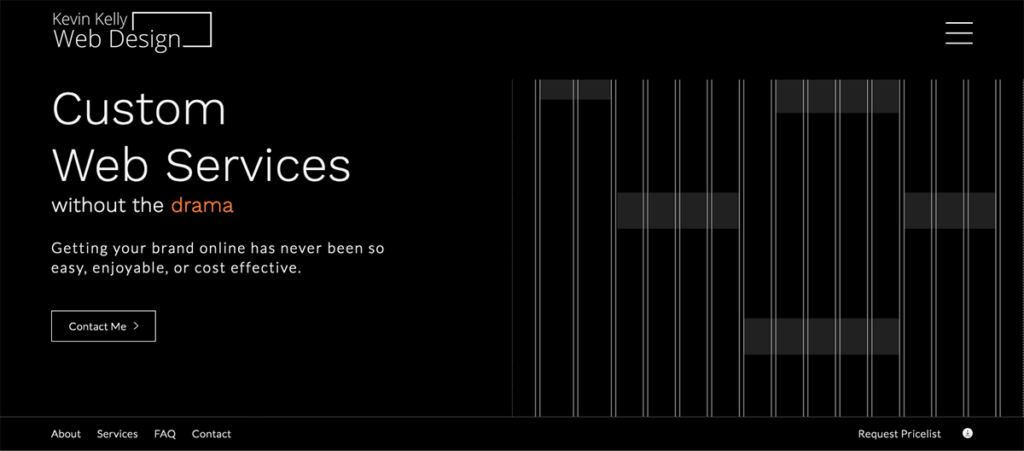
The Header – Global
A website’s header serves as the primary navigation tool, guiding visitors through the site, and the first point of visitor engagement. It typically spans the top portion of the webpage and contains essential elements such as the logo and navigation menu, providing a clear path for users to explore the site.

The header can offer so much more if required. With Kevin Kelly Web Design, I wanted more—an eye-catching section that incorporated a clear statement of what I do, a Call To Action (Contact Button), and secondary navigation.

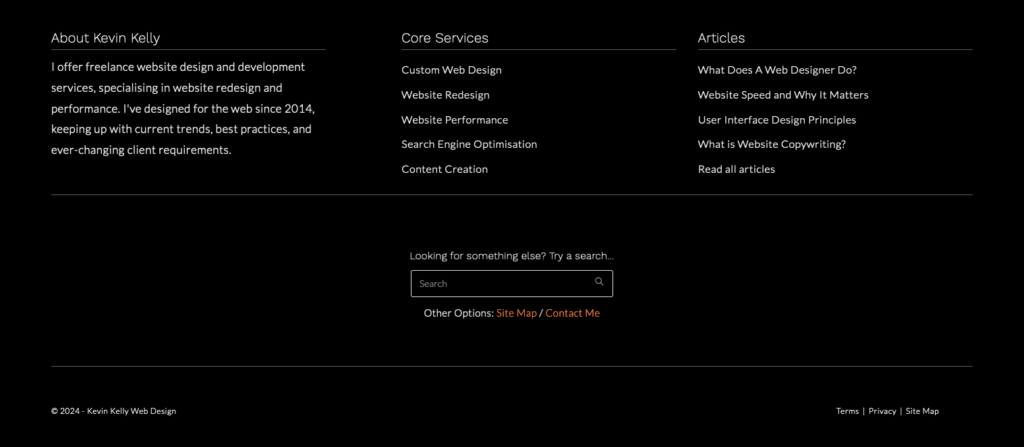
The Footer – Global
A website’s footer is an essential navigational and informational tool at each page’s bottom. It typically contains links to key sections of the site, such as and “Terms of Service”, “Privacy Policy” and “Site Map” providing users with easy access to meaningful information.

Additionally, the footer often includes social media icons, enabling visitors to connect with the site on various platforms. It may also feature a newsletter signup form, site map, or quick links to popular pages, enhancing overall site usability. By consolidating crucial information and links in one place, the footer ensures that users can efficiently navigate and find what they need, even if they reach the bottom of a page.

Clear and Compelling Value Proposition
The value proposition is not just a statement. The core message tells visitors why your website is worth their time. It’s your brand’s promise, your unique selling point. Your core message should be prominently displayed, concise, and compelling. It should quickly communicate what you offer and why it’s beneficial. A strong value proposition is not just a nice-to-have. It’s a must-have, helping visitors immediately understand the unique benefits of your service or product.
User-Centric Design
A user-centric design focuses on your audience’s needs and preferences, including features such as easy navigation, intuitive layouts, and clear calls to action (CTAs).
What do you want visitors to do when they land on your site? Do you want them to gather information, make a purchase, or simply read for entertainment? Knowing what a site visitor wants is referred to as user intent.
Consider the journey you want your users to take. Ensure that important information is easily accessible and that the navigation is straightforward. Avoid clutter and make sure each element has a purpose.
Visual Hierarchy
Visual hierarchy is the arrangement of elements in a way that signifies importance. Effectively using size, colour, and spacing can guide visitors’ attention to the most critical parts of your home page. Headlines should be bold and eye-catching, while secondary information can be smaller but still readable. Consistent use of colour will highlight critical areas and create a cohesive look.
High-Quality Imagery and Media
Visual elements play a significant role in engaging visitors. High-quality images, videos, and graphics can make your home page more appealing and help convey your message quickly. However, balance is fundamental—too many visuals can overwhelm users and slow page loading times. Use images that are relevant to your content and enhance the user experience.
Clear Call to Action (CTA)
Every effective home page includes a clear and compelling CTA. Whether signing up for a newsletter, starting a free trial, or contacting you for more information, the CTA should stand out and be easy to find.
Trust Signals
Building trust with your audience is essential. Including trust signals such as testimonials, reviews, certifications, and security badges can reassure visitors of your credibility. Displaying client logos, case studies, and social proof can enhance trust and encourage visitors to engage with your site.
Content Relevance and Quality
Your home page’s content should be relevant and high-quality for your audience. It should include well-written copy, informative headlines, and valuable information that addresses visitors’ needs and interests. Regularly updating your content can also help keep your home page fresh and engaging.
Consistent Branding
Consistent branding helps in establishing a solid identity and fosters trust. Use a consistent colour scheme, typography, and imagery that align with your brand identity. The overall design must reflect your brand’s personality and values.
Conclusion
An effective home page is the cornerstone of a successful website. By focusing on clear value propositions, user-centric design, visual hierarchy, high-quality media, fast load times, mobile responsiveness, clear CTAs, trust signals, relevant content, and consistent branding, you can create a home page that attracts visitors and converts them into loyal customers. Remember, the goal is to create a seamless and engaging experience that leaves a lasting positive impression.