
Web page elements are fundamental to understanding the site’s content and navigating and interacting with that content. Elements come together to create a seamless and immersive online experience.
As a designer, it’s essential to understand the various elements and their roles to provide your clients with what they want or need (sometimes the two don’t coincide).
As someone looking to hire a design professional, it’s equally essential that you can convey what you want – and it helps more so if you can describe why you want that particular element.
1. Web Page Elements – Some Basics First
Before we get into the web page elements in detail, let’s first consider a few basics.
Web Page Elements – Website or Web Page?
A website is a collection of web pages, each connected via hyperlinks, usually from the site’s main navigation.
HTML

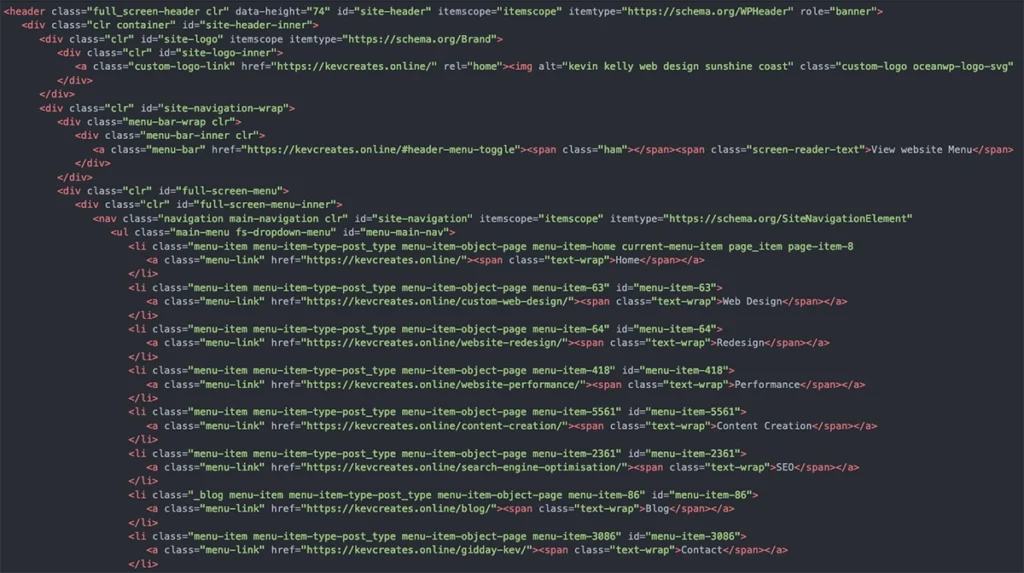
HTML (Hypertext Markup Language) is the backbone of web pages. It provides the structure and content of a page.
Through HTML, you define elements like headings, paragraphs, links, images, and more. HTML tags and attributes help organise and display content on a web page. If you want to know more about HTML, visit W3Schools.
CSS

CSS (Cascading Style Sheets) are responsible for visually presenting web pages. It controls aspects like layout, colours, fonts, and styling.
CSS allows web developers to create visually appealing and user-friendly designs by specifying how HTML elements are displayed. W3Schools covers every aspect of CSS best practices.
2. Fundamental Web Page Elements
Now that we’re talking the same language, let’s look at the the essential elements of a web page. To demonstrate, let’s use this site as an example.
Web Page Elements – Site Header
A web page header, often called the “Header,” is a prominent and essential component at the top of a web page.
How a Header looks is up to one’s imagination, but it serves several vital functions.
Web Page Elements – Identification and Branding
One of the primary functions of a web page Header is to identify the website and establish its brand. It typically includes the website’s logo or name, which helps users quickly recognise where they are on the internet.
The branding element creates a visual connection between the site and its visitors, promoting brand consistency and trust.
In the example below, my Header is about as simple as it gets because the simplicity resonates with my brand: clean with no fuss, straight to the point.

Web Page Elements – Navigation
Headers often contain the main navigation menu of the website. This menu consists of links to important sections of the site, such as the homepage, about page, contact page, and various categories or topics.
Clear and easily accessible navigation options help users find the information or content they want with minimal effort.
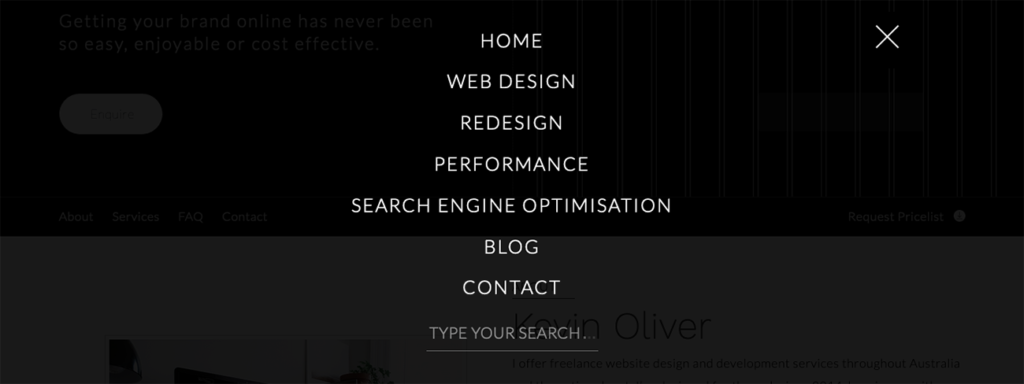
With my site, I chose Full Screen Navigation instead of the traditional links across the top (Minimal Navigation). Tapping (or clicking) on the Hamburger (the 3 bars at the right of the Header), a full-screen navigation flies out.

Web Page Elements – Search Bar
Many web page headers include a search bar that allows users to perform site-specific searches. This feature is handy for websites with extensive content, enabling users to find specific information quickly.
In the screenshot above, you’ll notice I’ve added a search function within the full-screen navigation.
Web Page Elements – Footer
The footer serves several essential purposes in web design and user experience. It is the last section of a web page at the bottom, below the main content.

Web Page Elements –(Footer) Navigation
Footers often contain secondary navigation links, such as the privacy policy, terms of service, sitemap, or other relevant informational pages.
This way, users can access additional content or find specific information without scrolling back to the top of the page.
Web Page Elements – Contact Information
Contact details, such as a physical address, phone number, email address, and sometimes a contact form, are commonly found in the footer.
This approach is helpful for businesses, as it provides a convenient way for visitors to contact or locate a physical shop or office.
Web Page Elements – Copyright Information
Many websites display copyright information in the footer. This information indicates the ownership of the content and the publication date of the web page.
It helps protect the website’s content and signals that it is subject to copyright laws.
Web Page Elements – Social Media Links
The footer often includes icons or links to the website’s social media profiles, making it easy for users to connect with the brand on various platforms.
Web Page Elements – Privacy and Legal Links
Important legal and privacy-related links, such as the privacy policy, terms of service, and disclaimer, are commonly placed in the footer.
These links are essential for transparency and legal compliance, and they provide users with information about how their data is collected and used.
Web Page Elements – Site Map
Some websites include a site map or a link to a site map in the footer. This feature is particularly beneficial for larger websites with extensive content, as it provides an organised overview of the site’s structure and makes it easier for users to explore.
Web Page Elements – 3. Sidebar
A sidebar is a vertical or horizontal section of a web page that runs alongside the main content area. It serves several purposes in web design and user experience, depending on the specific context and content of the website.
In some cases, minimalist designs opt for no sidebars (like mine), while others rely heavily on sidebars to enhance navigation and promote user engagement.
Additional Navigation
Sidebars often contain links and navigation menus that provide access to specific sections or categories of the website. These links can help users quickly find related content or navigate to different parts of the site.
Call to Action
Sidebars may include A prominent Call to Action (CTA). CTAs encourage users to take specific actions, such as subscribing to a newsletter, purchasing goods, or signing up for a service.
Related Content
Sidebars can display related articles, products, or content relevant to the page.
Social Media Feeds
Some websites incorporate social media feeds or widgets into the sidebar, allowing users to see the latest posts from the website’s social media profiles.
Search Functionality
Sidebars can include search bars, enabling users to perform site-wide searches without visiting a dedicated search page.
Featured Content
Important or featured content, such as popular posts, recent articles, or highlighted products, may be showcased in the sidebar.
Advertising
Sidebars often display advertisements, which can generate revenue for website owners. These ads can be in the form of banners, text links, or multimedia.
Tag Clouds and Categories
For blogs and content-rich websites, sidebars may include tag clouds or category lists to help users explore content based on topics or keywords.
Archives and Calendars
Blogs and news websites often use sidebars to display archives, calendars, or date-based navigation, allowing users to browse content by date.
Recent Comments or User Activity
For websites with user-generated content, such as forums or blogs, sidebars can showcase recent comments, discussions, or user activity.
Subscription Options
Sidebars often allow users to subscribe to newsletters, RSS feeds, or other updates.
Polls and Surveys
Websites may use sidebars to host polls or surveys to gather user opinions and feedback on specific topics.
Mini Profiles or Bios
On personal or portfolio websites, a sidebar might contain a brief bio or profile information about the site owner or author.
Product Promotions
E-commerce websites often use sidebars to showcase featured products, discounts, or special offers.
Interactive Widgets
Sidebars can include interactive widgets like weather updates, currency converters, or real-time stock market information.
4. Web Page Element Options
This section looks at optional web page elements. That’s not to say these elements are any less essential. These elements make a page pop. They keep the visitor engaged.
But…
Elements for the sake of having them is pointless. The rule is that if a component does not benefit the user, it’s meaningless. Too many novice ‘designers’ try to show off by adding bling. Equally, business owners needing their first website want all that bling also.
So, in this section, we’ll look at helpful web page elements, elements that engage a user and make their user experience all that it can be.
From The Top:
Again, the list of web page elements is enormous, so let’s look at a typical layout.
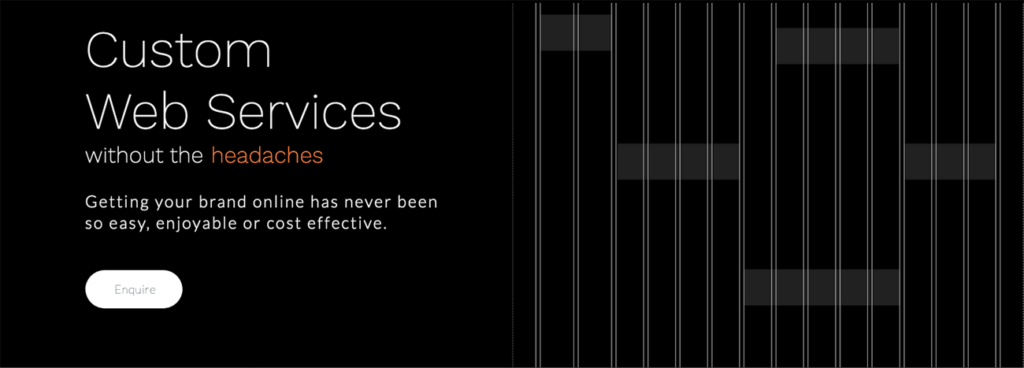
Web Page Elements – 4.1 The Hero
We have our Header sorted. What’s next? For the sake of this article, we will add a Hero section straight after the Header.
The Hero is a prominent and visually engaging area at the top of a web page’s content.
It plays a crucial role in web design by immediately capturing a visitor’s attention and conveying essential information or a specific message.
The hero section typically encompasses the entire viewport, making it the first element users see on a web page.
The 5 characteristics and purposes of a Hero, all optional, of course:
Eye-Catching Visuals
The Hero prominently features visually appealing elements, such as high-resolution images, graphics, videos, or animations. These visuals are carefully selected to create a captivating first impression and set the tone for the rest of the web page.
Headline and Subheadline
The hero section includes a clear and concise headline and subheadline that convey the main message, value proposition, or purpose of the website. These text elements are typically prominent and use contrasting typography to stand out against the background.
Call to Action
A hero section often incorporates a prominent call-to-action button or link that encourages users to take a specific action, such as signing up, exploring the site, purchasing, or contacting the company.
Background Imagery or Video
The background of the hero section can feature a static image, a slideshow of images, a video, or even a combination of these elements. Careful design helps to resonate with the website’s theme or to tell a story.
Emotional Appeal
Hero sections aim to evoke emotions and engage the audience. Depending on the website’s purpose, the visuals and copy may seek to inspire, inform, entertain, or persuade.

Web Page Elements – About
In my case, a stand-alone page dedicated to talking about myself is not particularly useful to the reader (14-plus years in the game has taught me this). However, it may be appropriate in your case.
But, for me, 4 paragraphs and an image of my workstation is enough.
Web Page Elements – Services
For a local business website, a services section is a no-brainer. As a web designer, I wear many hats, but I offer 4 Core services.
These are displayed prominently, with a well-crafted short description. A button allows the user to navigate to that page where I elaborate extensively on that service.
Web Page Elements – FAQs
With most service-based businesses, users tend to have a list of questions. After all, in the case of hiring a web designer can be a monumental decision.
Why is my prospective customer going to trust me? One way to gain trust is to offer answers to questions commonly asked. It shows that I have an answer, but also it shows I know what I’m doing.
Web Page Elements – Testimonials
Another way to gain trust is to display testimonials from clients past and present. However, be aware that not all testimonials are genuine. Have you ever seen a lousy testimonial on a website?
Web Page Elements – Contact
Assuming I’ve done my job selling myself, and the visitor is serious about hiring a designer, a form is one way for them to contact me.
Of course, I could add a phone number and even a map to my office, but my business doesn’t attract foot traffic, so why bother?
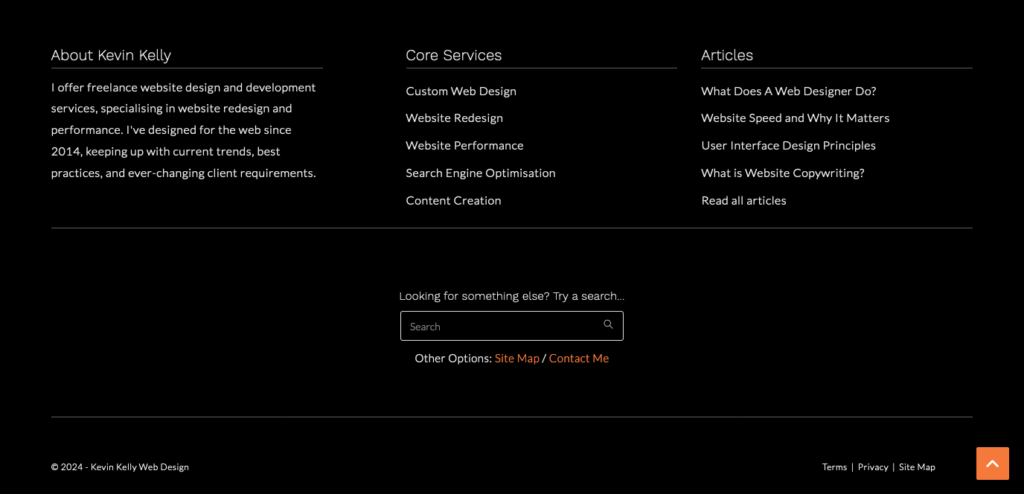
Web Page Elements – Footer
As discussed earlier, the footer serves several essential purposes. In my case, though, I wanted to reiterate the About Kevin Oliver and Core Services. These are my primary messages regardless of what page the visitor is on.
I’ve also included 4 of my Cornerstone articles, articles that explain a lot about what I do.
The bottom of the footer shows the Copyright, Terms & Conditions, Privacy Policy, and Site Map links.
Web Page Elements – Back To Top
An overlooked web page element is the Back To Top button. To many ‘designers’, it’s not worth the bother. But how often have you reached the bottom of content only to be forced to scroll back to the top again?
As a practical web page element, the Back To Top button is invaluable. Tap it (or click on it), and boom, you’re back at the top of the page.
If we remember the rule: If a component does not benefit the user, it’s meaningless, then conversely, if an element does help the user, add it!
Conclusion
Web page elements are fundamental to how a website presents its content, how a user interacts, and, ultimately, how many new customers you gain.
Beautiful, engaging, and effective websites are not complex to build – IF both the designer and customer know what the brand’s message is and what the brand’s purpose is.
What’s Next?
If you think I might be a good partner for your project, tell me all about it.
Your information will never be shared – that’s a promise.