
In today’s digital age, website performance is paramount. Whether you’re a blogger, business owner, or web developer, the speed and responsiveness of your website play a crucial role in attracting and retaining visitors. Slow-loading sites can drive users away and harm your search engine rankings.
In this blog post, we’ll delve into the importance of website performance and provide a comprehensive guide on optimising it.
Why Website Performance Matters
Your website’s performance directly impacts user experience, search engine rankings, and conversion rates. Furthermore, performance matters because visitors will abandon your site quickly if forced to wait while things load.
Here are some key reasons why it matters:
- User Experience: Visitors expect fast-loading pages. A slow website can lead to frustration and increased bounce rates.
- Search Engine Rankings: Search engines like Google use page speed as a ranking factor. Faster websites are more likely to rank higher in search results.
- Conversion Rates: A fast, responsive website will likely convert visitors into customers or subscribers.
Performance Metrics
To gauge the performance of your website, you should monitor various metrics, including:
- Page Load Time: The time it takes for a page to fully load in the browser.
- First Contentful Paint (FCP): The time it takes for the first element to display on the screen.
- Time to Interactive (TTI): How long it takes for a page to become interactive and fully functional.
- Total Page Size: The overall size of your web page, including all assets (images, scripts, styles, etc.), has a considerable effect.
Tips for Optimising Website Performance
Here’s some practical tips to enhance your website’s performance:
- Compress and Optimise Images: Use image compression tools and serve images in next-gen formats like WebP to reduce their size without sacrificing quality.
- Leverage Browser Caching: Set up browser caching to store static assets in users’ browsers, reducing server load and load times for returning visitors.
- Minimise HTTP Requests: Reduce the number of requests made to the server by combining CSS and JavaScript files and using image sprites.
- Content Delivery Network (CDN): Implement a CDN to distribute your content across multiple servers worldwide, ensuring faster load times for visitors from different locations.
- Reduce Server Response Time: Optimise your server, database, and code to reduce the time it takes to generate a response to user requests.
- Enable GZIP Compression: Compress your website’s resources using GZIP to decrease data transfer size.
- Use Asynchronous Loading: Load non-essential scripts and assets asynchronously to prevent them from blocking page rendering.
- Mobile Optimisation: Ensure your website is mobile-friendly, with responsive design and mobile-specific optimisations.
Tools for Testing
Several online tools and services can help you evaluate and improve your website’s performance, such as:
- Google PageSpeed Insights: Analyses your website and provides suggestions for improvement.
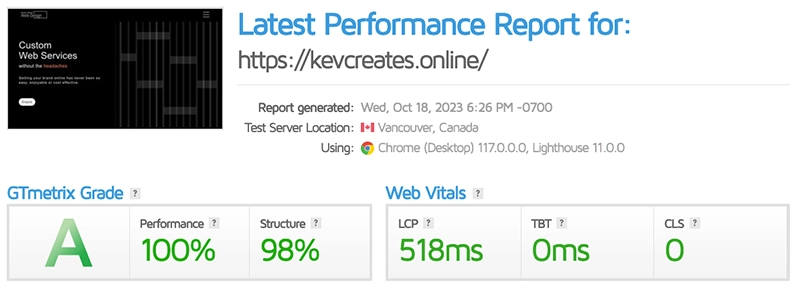
- GTmetrix: Offers in-depth performance reports, including PageSpeed and YSlow scores.
- WebPageTest: Allows you to test your website’s performance from multiple locations and devices.
- Pingdom: Provides real-time monitoring and performance insights.

Conclusion
In a competitive online environment, website performance is not just a nice-to-have; it’s a necessity. Visitors demand fast-loading, responsive websites, and search engines reward them with better rankings.
By implementing the tips and tools mentioned in this guide, you can optimise your website’s performance, enhance user experience, and achieve your online goals.
So, start today and watch your website load faster and perform better than ever before. Next, check out my Website Performance Service.